
Webflow fait l'objet d'une série de mises à jour continues depuis le début du mois de janvier, et cette dynamique positive ne montre aucun signe de ralentissement pour le reste de l'année. L'entreprise est prête à maintenir cette trajectoire ascendante grâce aux plans passionnants de quatre conférences destinées aux développeurs prévues plus tard cette année.
Bien que les mises à jour de Webflow présentées dans la dernière annonce diffusée en ligne ne soient pas toutes nouvelles, certaines ayant été introduites plus tôt cette année, elles sont importantes et méritent d'être examinées de plus près. Webflow a profité de cette annonce de mise à jour pour mettre en lumière ces petites mais importantes mises à jour, capter l'attention du public et souligner leur pertinence.
Ainsi, plus loin dans cet article, nous classerons les mises à jour annoncées en trois catégories : celles récemment ajoutées, les mises à jour de mai et les mises à jour à venir cette année !
Dans notre vie trépidante et avec peu de temps libre, il est courant de perdre conscience de ce qui nous entoure, en particulier lorsque nous sommes absorbés par un travail sérieux et que nous ressentons la pression liée au respect des délais. Ainsi, des informations importantes peuvent parfois nous échapper.
C'est précisément pourquoi, même si vous avez oublié certaines des récentes mises à jour qui ont été déployées depuis le début de cette année, Webflow a profité de cette annonce pour fournir une brève introduction à ces mises à jour ainsi que pour présenter les nouvelles.
Voici les récentes fonctionnalités de Webflow et les mises à jour d'amélioration lancées depuis le début de cette année dans l'ordre :
Webflow a apporté de nouvelles améliorations au branchement des pages, offrant ainsi plus de puissance, de contrôle et de visibilité aux grandes équipes.
Les améliorations incluent les fonctionnalités suivantes :

Ces mises à jour de Webflow visent à faciliter le développement collaboratif de sites Web et à permettre aux équipes de travailler simultanément sur le même site. Les clients professionnels et les partenaires d'entreprise peuvent accéder à ces fonctionnalités Webflow.
Webflow a considérablement amélioré les performances de son éditeur, en particulier pour les grands sites Web, offrant ainsi une expérience d'édition plus fluide.
Parmi les améliorations, on peut citer :

De plus, des mises à jour UX mineures ont été apportées au filtrage et à la navigation, ce qui permet d'affiner les éléments d'une collection et de les parcourir une fois que 100 éléments de données ont été préchargés.
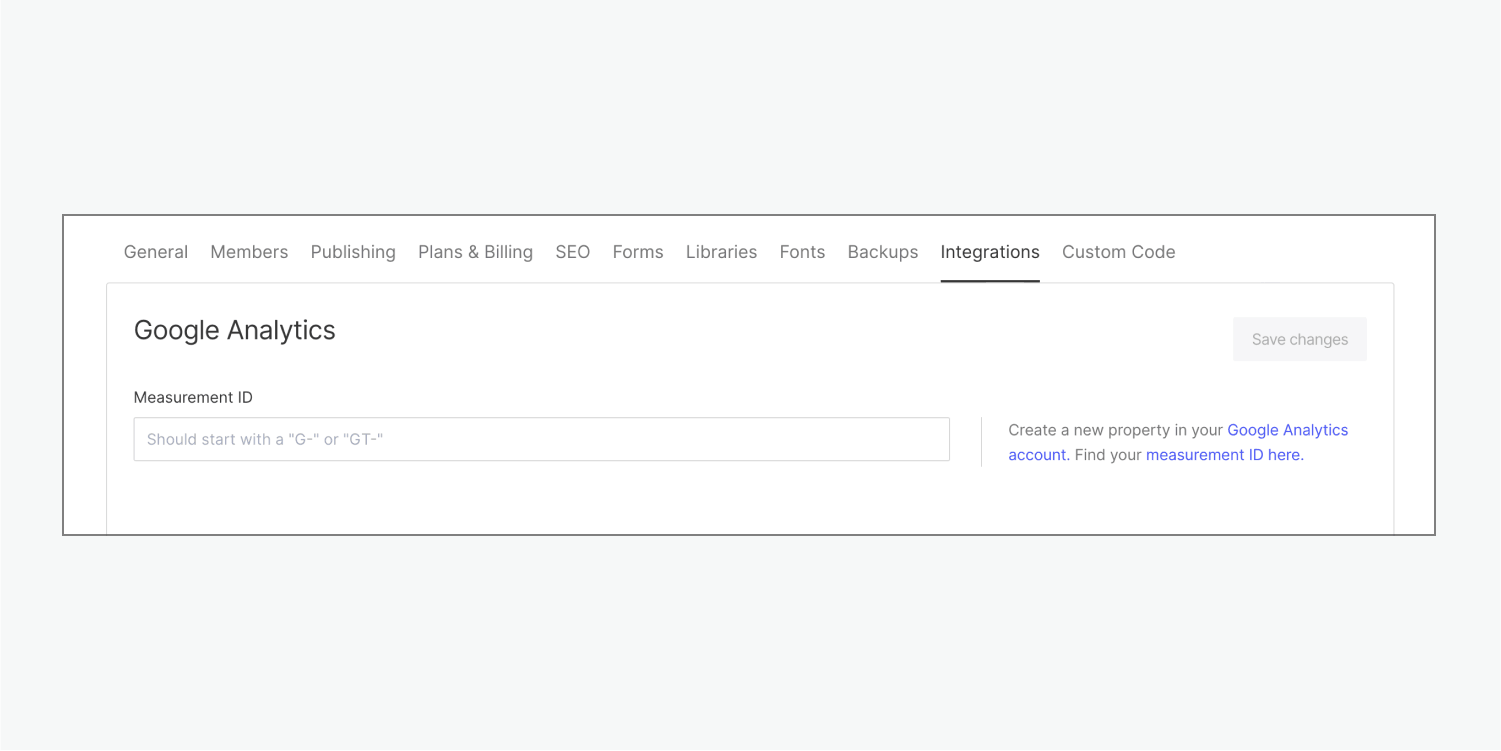
Plus tôt cette année, Webflow a mis à jour son intégration à Google Analytics pour tenir compte de la prochaine transition d'Universal Analytics vers Google Analytics 4. Les utilisateurs ne peuvent désormais utiliser que les 4 identifiants de mesure de Google Analytics via l'intégration.

Les utilisateurs dotés d'un identifiant de mesure Universal Analytics seront invités à les remplacer, tandis que ceux dotés d'un identifiant de mesure Google Analytics 4 devront enregistrer à nouveau et publier leurs sites pour un suivi continu. Les options d'anonymisation IP et de gtag.js ont également été supprimées, car elles sont désormais des configurations obligatoires dans Google Analytics 4.
Les utilisateurs de Webflow peuvent désormais définir un espace de travail par défaut, ce qui permet aux membres de l'agence et aux indépendants de naviguer plus facilement entre les différentes équipes. Il vous suffit désormais de spécifier votre espace de travail préféré et celui-ci s'ouvrira automatiquement lors de l'accès au tableau de bord.

D'autre part, des améliorations ont également été apportées à la conception du menu déroulant permettant de changer d'espace de travail, garantissant ainsi une expérience plus organisée et rationalisée.
Une autre mise à jour lancée par Webflow concerne les polices variables. Les concepteurs peuvent désormais animer des axes personnalisés de polices variables, ce qui leur offre davantage de possibilités créatives et un accès plus facile aux polices personnalisées.

De plus, un nouvel indicateur permet de mieux distinguer variable et statique les polices, et les concepteurs peuvent accéder aux commandes de variation plus facilement. Non seulement cela, mais la personnalisation des variantes peut désormais être effectuée en une seule étape, éliminant ainsi le besoin d'ajout manuel.
Passant du format précédent à un format plus rationalisé, Webflow a introduit une mise à jour qui permet aux utilisateurs de choisir leur Workspace @handle et l'URL de leur profil. Cette modification améliore l'image de marque des profils et permet aux utilisateurs de contrôler directement leur sélection d'URL.

Les utilisateurs peuvent accéder à l'espace de travail page des paramètres et utilisez le champ « URL du profil de l'espace de travail » pour sélectionner l'URL disponible de leur choix. Les anciennes URL seront automatiquement redirigées vers le nouveau format, garantissant ainsi un accès fluide au profil public de l'utilisateur.
Suite à de nombreuses demandes d'utilisateurs, Webflow a introduit la mise à jour qui permet aux utilisateurs d'utiliser les données du CMS dans des attributs personnalisés, ce qui rend le code personnalisé et les attributs HTML encore plus puissants. Cette amélioration permet aux concepteurs de lier les champs de données ou les propriétés des composants du CMS à des attributs personnalisés ou à des identifiants d'éléments, réduisant ainsi le recours au code personnalisé pour les données dynamiques.

Les utilisateurs peuvent désormais améliorer l'accessibilité du site, contrôler les intégrations ou les widgets qui utilisent des attributs de données HTML, personnaliser le style de page en fonction des valeurs des champs, etc.
Les fichiers d'animation DotLottie sont désormais pris en charge dans Webflow. Cela permet aux utilisateurs d'ajouter des animations Adobe After Effects à leurs sites Webflow avec des tailles de fichiers plus petites et des temps de chargement plus rapides. Avec ça intégration, les utilisateurs peuvent créer des expériences interactives en connectant ces animations à des déclencheurs tels que le chargement des pages, le défilement des pages et le mouvement de la souris à l'aide de Interactions avec Webflow.
L'introduction de filtres pour les journaux d'activité des sites permet aux grandes équipes de trouver ce dont elles ont besoin rapidement et plus efficacement. Grâce à ces filtres, les clients Webflow Enterprise et les partenaires d'entreprise peuvent personnaliser les types d'activités qu'ils souhaitent voir, tels que les cours, le code personnalisé et les événements de succursale.

Les utilisateurs peuvent également filtrer par auteur, en visualisant les résultats de tous les auteurs ou de personnes spécifiques. De plus, les événements modifiés par une classe incluent désormais une icône « liste » cliquable qui permet d'accéder rapidement aux éléments et aux pages concernés par les modifications de classe. Ces améliorations rationalisent le processus de suivi et de résolution des problèmes sur le site, améliorant ainsi la collaboration et la productivité des équipes.
Ce qui devait auparavant se faire en plusieurs étapes, Webflow, avec l'introduction de nouveaux raccourcis clavier et d'options de menu contextuel du canevas, permet désormais aux concepteurs d'encapsuler des éléments dans un div ou un bloc de liens beaucoup plus facilement.

Pour offrir aux concepteurs une plus grande flexibilité lors de la création de designs réactifs pour les navigateurs mobiles, Webflow a introduit de nouvelles unités de largeur et de hauteur de fenêtre CSS.

Ces nouvelles unités (petites, grandes et dynamiques) répondent au problème des barres d'outils dynamiques sur les appareils mobiles, en garantissant que les éléments fixes ne sont pas coupés et en améliorant l'expérience globale des visiteurs. Ils peuvent être utilisés dans le panneau Style du Webflow Designer.
Répondant à une demande courante de la communauté visant à corriger le nom des classes, Webflow l'a fait avec ce correctif du plugin Figma. Le mise à jour améliore la dénomination des classes lors de la copie et du collage d'éléments de Figma vers Webflow.
Ce qui provoquait auparavant la duplication des classes lors du copier-coller d'éléments de Figma vers Webflow, ce qui entraînait un système de classes encombré, les utilisateurs peuvent désormais les coller sans se soucier de cela. Ils peuvent coller à l'aide des classes Webflow ou coller les mises à jour des classes Webflow. Notez que l'accès au presse-papiers doit être accordé à Webflow pour le premier collage.
Le style des traits de texte est une fonctionnalité indispensable qui évite aux concepteurs d'utiliser du code personnalisé ou des plugins tiers. Cette fonctionnalité permet aux utilisateurs d'ajouter facilement un plan ou une bordure à leurs éléments de texte, offrant ainsi plus de flexibilité et rationalisant leur processus de conception.

Répondre aux besoins des grandes entreprises, Améliorations du SSO ont été conçus pour équipes disposant de plusieurs espaces de travail, équipes avec plusieurs domaines de messagerie, et authentification au niveau de l'espace de travail pour une sécurité accrue.
Les nouvelles modifications apportées aux composants visent à améliorer l'expérience d'édition en revenant à un comportement antérieur plus fluide et plus intuitif. Les utilisateurs peuvent désormais double-cliquez pour modifier le composant principal et modifier les propriétés des composants directement sur la toile.

Étiquetage plus clair et navigation dans les menus facilitée ont également été mis en œuvre. Ces fonctionnalités Webflow facilitent désormais la mise à jour des composants sans modifications involontaires.
Pour mieux contrôler et gérer le contenu du CMS, Webflow a introduit cette mise à jour permettant aux utilisateurs de imbriquer les pages de la collection dans des dossiers pour un meilleur contrôle des URL. Cette fonctionnalité permet aux utilisateurs d'optimiser leur référencement en publiant les éléments de la collection dans un sous-répertoire d'URL.

Les utilisateurs peuvent également désormais empêcher les pages modèles de la publication pour des collections spécifiques et structures de collection dupliquées pour accélérer la création de bibliothèques de contenu.

Cette liste inclut les mises à jour de Webflow qui ont été déployées au cours du mois de mai avant l'événement d'annonce vidéo !
Ciblant les grands sites Web de 50 pages ou plus, cette mise à jour de Webflow améliore la vitesse et la réactivité de diverses fonctions de Designer, notamment l'ouverture du Designer, le passage d'une page à l'autre, la navigation dans le panneau Pages, les paramètres des éléments, le navigateur et le gestionnaire de styles, ainsi que l'utilisation des mises en page en grille.

Avec cette mise à jour, la recherche d'échantillons dans le panneau de style est désormais plus rapide que jamais. Lorsque vous sélectionnez une couleur dans la saisie des couleurs, une liste déroulante d'échantillons avec la couleur et le nom correspondants apparaît, ce qui facilite la recherche et le choix des couleurs.

De plus, les utilisateurs peuvent prévisualiser les changements de couleur en temps réel en survolant les échantillons sur la toile.
Une fonctionnalité très demandée qui a même été mentionnée en premier dans l'ordre dans annonce vidéo, permet aux utilisateurs de se retirer d'un espace de travail sans avoir besoin de l'aide d'un administrateur ou d'un client.

Pour ce faire, vous pouvez accéder au Menu déroulant de l'espace de travail dans votre Tableau de bord, cliquez sur »Gérez les espaces de travail«, sélectionnez l'ellipse correspondant à l'espace de travail spécifique, puis choisissez le »quitter Workspace« option.
Il est désormais possible de faire glisser des composants dans des listes de collections et de connecter les données du CMS aux propriétés des composants grâce à cette mise à jour de Webflow, qui permet de réutiliser des modèles de conception courants sur plusieurs instances.

Non seulement cela, mais maintenant des éléments à l'intérieur Les éléments de la liste des collections peuvent également être convertis en composants, comme tout autre élément, améliorant l'efficacité de la conception et de la synchronisation des mises en page sur l'ensemble du site Web.
L'amélioration de la confidentialité et de la sécurité lors de l'examen des modifications du site avant de les lancer publiquement est rendue possible grâce à cette fonctionnalité qui permet aux utilisateurs de restreindre l'accès à leur domaine intermédiaire webflow.io aux utilisateurs connectés dans leur espace de travail.

Cette mise à jour de Webflow est particulièrement bénéfique pour les clients Enterprise qui peuvent désormais s'assurer que seuls les membres autorisés de l'équipe ont accès à l'environnement de test.
Webflow a également récemment lancé la prise en charge des classes combinées pour son plugin Figma, répondant à une fonctionnalité très demandée. Cette mise à jour permet aux utilisateurs de créer automatiquement des classes combinées Webflow lorsqu'ils collent des designs Figma dans Webflow. Pour créer des classes combinées, les utilisateurs doivent nommer leurs couches Figma en séparant la classe et la classe combinée par des barres obliques.

À titre d'illustration, par exemple, le fait de nommer une couche Figma « Primary Button/Dark » générera la classe Primary Button et la classe combinée Dark dans Webflow.
Auparavant, il était difficile pour les experts de Webflow de présenter leur travail sur Made in Webflow et leur profil Webflow lorsque le site appartenait à l'espace de travail d'un client. Grâce à cette mise à jour, les propriétaires de sites peuvent désormais taguer les agences, les indépendants et les autres contributeurs aux crédits de création de leur site.

Ces créateurs peuvent ainsi présenter leur travail sur Made in Webflow et leur profil Webflow sans avoir à créer une copie du site pour leur propre compte. Les propriétaires de sites, les membres de Workspace et les invités peuvent ajouter jusqu'à trois autres utilisateurs Webflow ou Workspaces aux crédits de créateur d'un site via l'onglet Paramètres généraux. Les créateurs tagués peuvent présenter le site même si le propriétaire du site ne le présente pas pour son propre compte.
Webflow a annoncé 5 grandes mises à jour à venir cette année, et même si nous nous attendions à certaines d'entre elles, il y a de quoi être enthousiasmant. Cette fois, nous ne les mentionnerons qu'en passant, car nous publierons un autre article détaillé plus tard cette année lors de leur lancement !
Voici les 5 mises à jour de Webflow que nous attendons avec impatience cette année :
Webflow met continuellement à jour sa plateforme et a des projets passionnants pour quatre conférences destinées aux développeurs plus tard cette année. Les récentes mises à jour, bien qu'elles ne soient pas toutes nouvelles, sont importantes et méritent notre attention.
Ils vont de l'amélioration du développement de sites Web collaboratifs à l'amélioration des performances des éditeurs, à l'intégration de Google Analytics, à la gestion de l'espace de travail, etc. Les dernières mises à jour annoncées sont attendues avec impatience et nous enthousiasment tous.
L'engagement de Webflow à optimiser l'expérience utilisateur est évident dans ces mises à jour, qui offrent une puissance, une flexibilité et une efficacité accrues aux concepteurs et aux développeurs.
Enfin, si vous êtes encore débutant dans la feuille de route Webflow en matière de conception et de développement Web, vous pouvez consulter le Webflow 101 cours pour une introduction approfondie à tous les tenants et aboutissants de conception de sites Web, et n'oubliez pas de consulter notre bloguer pour les dernières actualités et mises à jour de Webflow !
.svg)

Découvrez Albany Template, une solution robuste conçue pour les agences de création. Conçu avec une esthétique élégante, des composants interactifs et une navigation conviviale, c'est le choix idéal pour les agences qui souhaitent présenter leur portefeuille de manière captivante.
.jpg)
Présentation du modèle d'agence Geneva Webflow, votre boîte à outils ultime pour l'excellence des agences et le hub numérique pour stimuler la croissance et les conversions. Geneva est un chef-d'œuvre de haute facture, méticuleusement conçu pour répondre aux besoins des agences de toutes tailles.

Rencontrez Abu Dhabi, la porte d'entrée de votre portefeuille vers le luxe. Avec un thème sombre et orné d'animations uniques, il dégage une allure haut de gamme. Personnalisez sans effort pour les indépendants, les créateurs et les designers, créant ainsi une vitrine sophistiquée qui captive.