
Die Menschen haben eine langjährige Beziehung zu Handel, Konsum und Kauf. Im Laufe der Geschichte haben Menschen Handel und Gewerbe betrieben, um die Waren und Dienstleistungen zu erwerben, die sie benötigen und sich wünschen. Vom Tausch von Waren gegen andere Waren über die Entwicklung von Währungssystemen bis hin zum Aufstieg des heutigen Online-Shoppings hat sich die Art und Weise, wie Menschen mit dem Handel interagieren, im Laufe der Zeit weiterentwickelt.
Statistiken gemeldet von Forbes belegen deutlich das erhebliche Wachstum der E-Commerce-Verkäufe. Allein im Jahr 2023 wird erwartet, dass der Umsatz um 10,4% steigen wird, was unglaublichen 6,3 Billionen US-Dollar entspricht. Mit Blick auf die Zukunft prognostiziert der Bericht, dass der E-Commerce-Umsatz innerhalb von nur drei Jahren bis 2026 beeindruckende 8,1 Billionen US-Dollar erreichen wird.
In einer Welt, in der sich alles schnell bewegt, unterstreichen diese Zahlen, wie wichtig es ist, umgehend eine Online-E-Commerce-Präsenz einzurichten.
Webflow ist ein Wendepunkt für den E-Commerce. Es ist eine benutzerfreundliche Plattform, mit der Unternehmen atemberaubende Online-Shops ohne Programmierkenntnisse erstellen können. Mit Webflow, können Sie Ihre Website gestalten, Produkte verwalten, Zahlungen sicher abwickeln und Bestellungen nahtlos verfolgen. Es ist alles für jedes Gerät optimiert und gewährleistet den Kunden ein reibungsloses Einkaufserlebnis.
Außerdem lässt sich Webflow problemlos in andere Tools integrieren, um Ihre E-Commerce-Abläufe zu optimieren. Über Webflow können Sie einen professionellen Online-Shop einrichten, mehr Kunden erreichen und Ihr Verkaufspotenzial steigern.
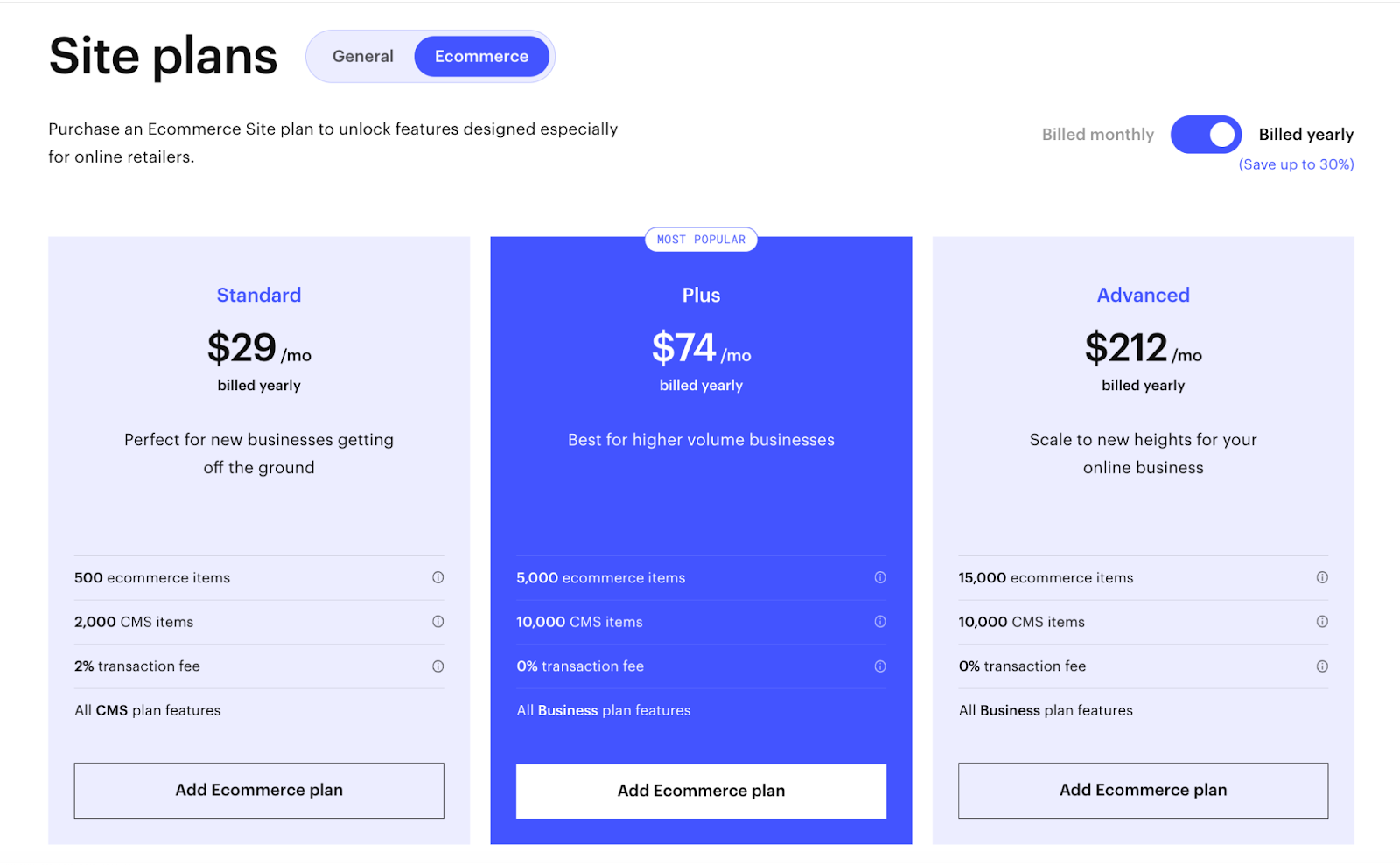
Eine Sache, die wir erwähnen müssen, ist, dass Webflow keine kostenlosen E-Commerce-Pläne anbietet. Sie müssen einen der folgenden Lagepläne auswählen, der für Ihr Unternehmen geeignet ist, und dann mit dem Aufbau Ihres Webflow-Shops beginnen!

Bei der Einrichtung Ihres E-Commerce-Shops können Sie wählen, ob Sie ein vorgefertigtes verwenden möchten Vorlage für E-Commerce-Websites oder gestalten Sie Ihre Website von Grund auf selbst.
Nachdem Sie Ihren E-Commerce-Site-Plan ausgewählt haben, müssen Sie beim Einrichten Ihres Webflow-E-Commerce-Shops zunächst die E-Commerce-Funktionalität aktivieren.
Wenn Sie eine vorgefertigte Webflow-E-Commerce-Vorlage auswählen, werden die E-Commerce-Funktionen automatisch für Sie aktiviert. — In diesem Sinne finden Sie hier einige Webflow-E-Commerce-Vorlagen, die Sie verwenden können für Mode, Technik, publizierend und andere Branchen! — Andernfalls, wenn Sie möchten Design auf eigene Faust von Grund auf neu, dann musst du den E-Commerce manuell aktivieren, also folge den weiteren Schritten!
Gehen Sie zuerst zur Seitenleiste und wählen Sie E-Commerce Schaltfläche speichern, wie unten zu sehen ist.

Nachdem Sie darauf geklickt haben, wird eine Meldung angezeigt, um Ihre Auswahl zu bestätigen. Wählen Sie einfach“Lass uns das machen“ und fahren Sie mit der Konfiguration fort.
Nachdem du das getan hast, Anleitung zur Einrichtung Es öffnet sich ein Fenster mit 3 Schritten, die Sie befolgen müssen, um Ihren E-Commerce-Shop zu erstellen.
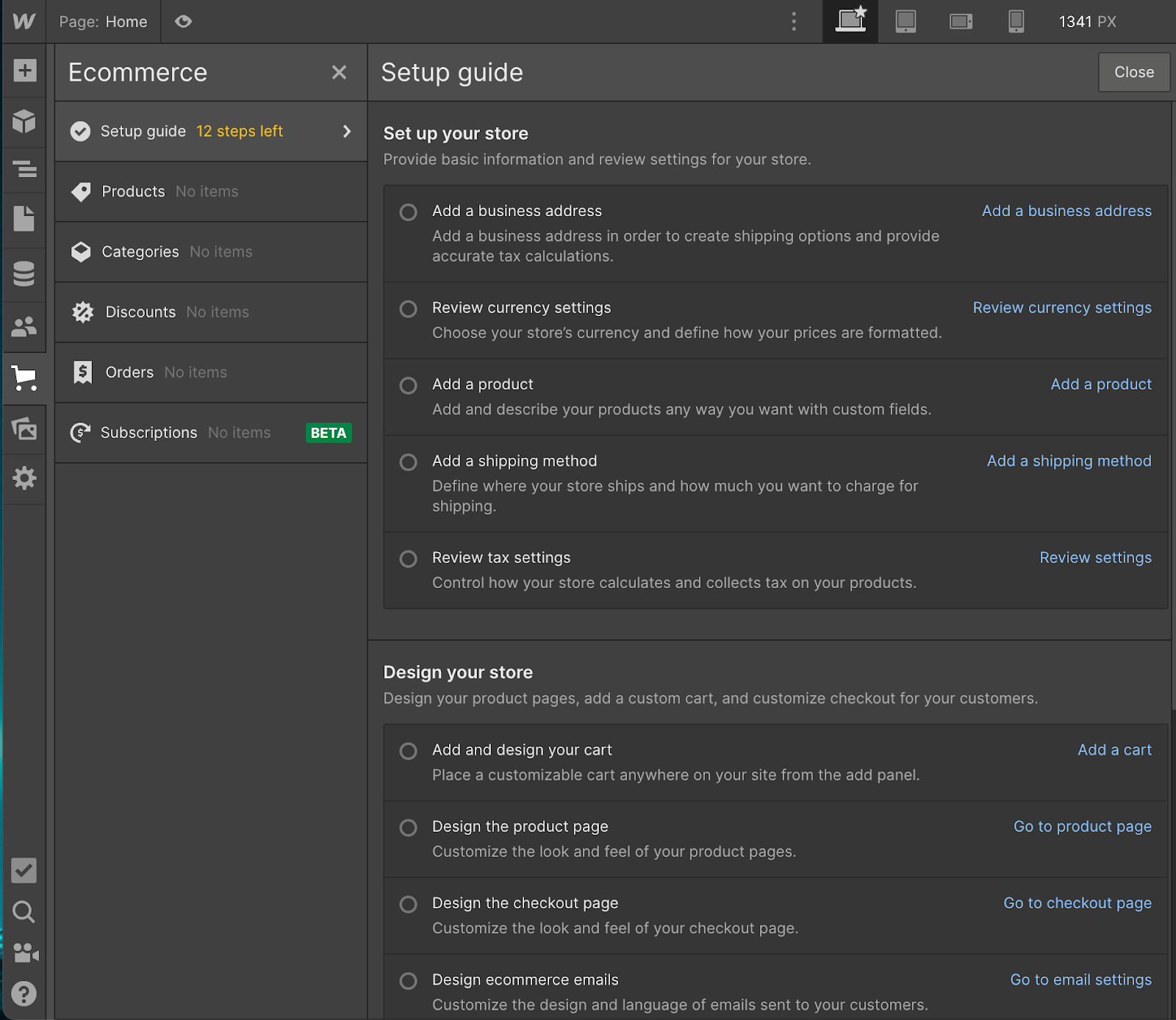
Weiter mit der ersten Phase des Prozesses, in der wir aufgehört haben, der Anleitung zur Einrichtung Das Fenster öffnet sich wie unten gezeigt.

Es gibt 12 Schritte oder weniger, je nachdem, ob Sie diese Informationen zuvor in den Webflow-Site-Einstellungen eingegeben haben. Sie können sie der Reihe nach ausfüllen oder zuerst die Produkte hinzufügen und später vervollständigen, was Sie ausgelassen haben.
Wir haben uns entschieden, sie so anzuzeigen, wie sie in der Liste stehen, damit Sie nicht verwirrt werden.
Der erste Schritt der ersten Phase (Shop einrichten) ist das Hinzufügen einer Geschäftsadresse.
Klicken Sie in der Setup-Anleitung, wie oben gezeigt, auf Fügen Sie eine Geschäftsadresse hinzu und ein weiteres Fenster öffnet sich.

Schreiben Sie den Namen Ihres Unternehmens und füllen Sie die anderen erforderlichen Felder aus, und fahren Sie dann mit dem nächsten Schritt fort.
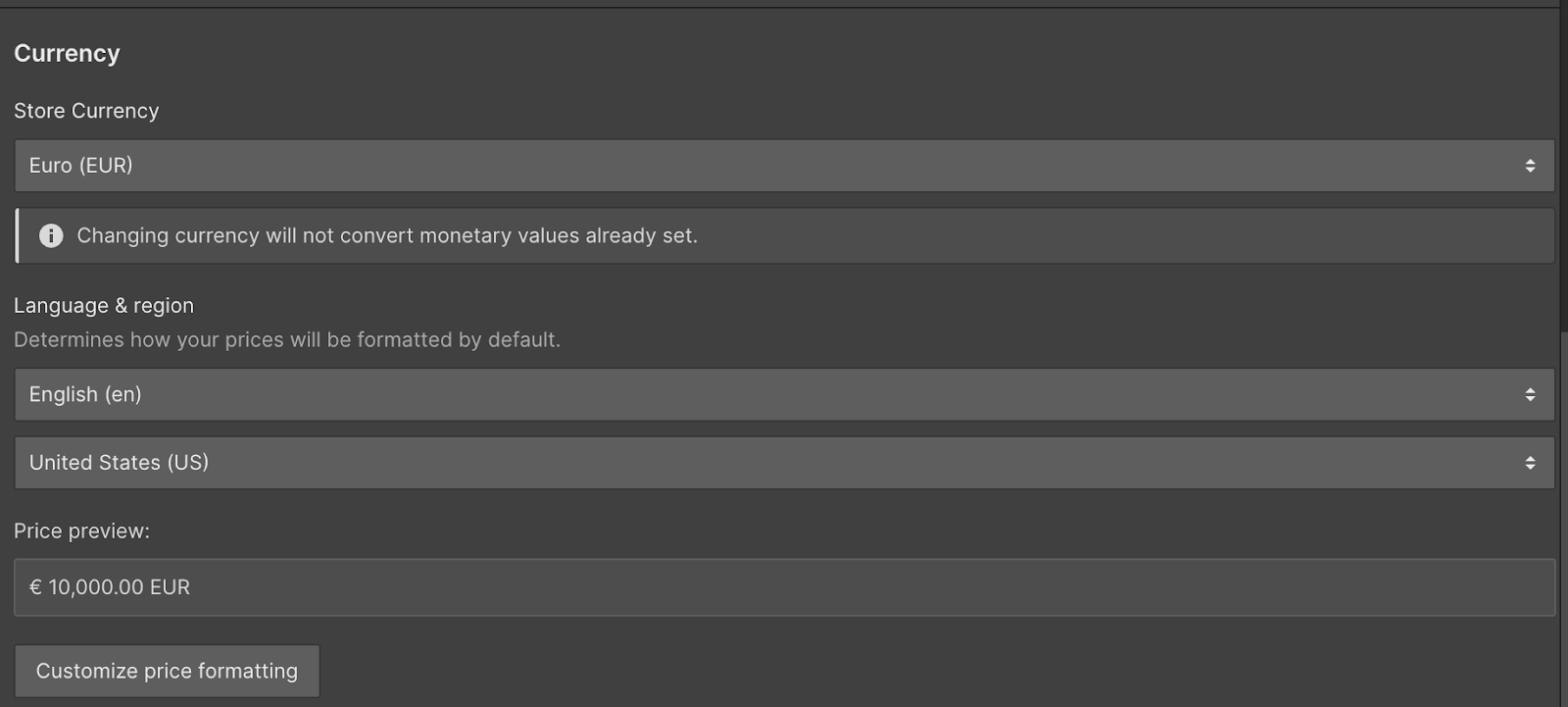
Gehen Sie hier genauso vor, indem Sie die Überprüfen Sie die Währungseinstellungen klicken Sie auf den Einrichtungsleitfaden und wählen Sie Ihre Shop-Währung zusammen mit Ihrer Sprache und anderen obligatorischen Informationen aus.

Der dritte und wichtigste Schritt beim Erstellen Ihres Shops ist das Hinzufügen Ihrer Produkte.
Produkte sind es, die das Geschäft am Leben erhalten; ohne sie müssten Sie, wie ein Sprichwort sagt, nur „Ihren Schlüssel hineinlegen und Ihr Geschäft schließen“.
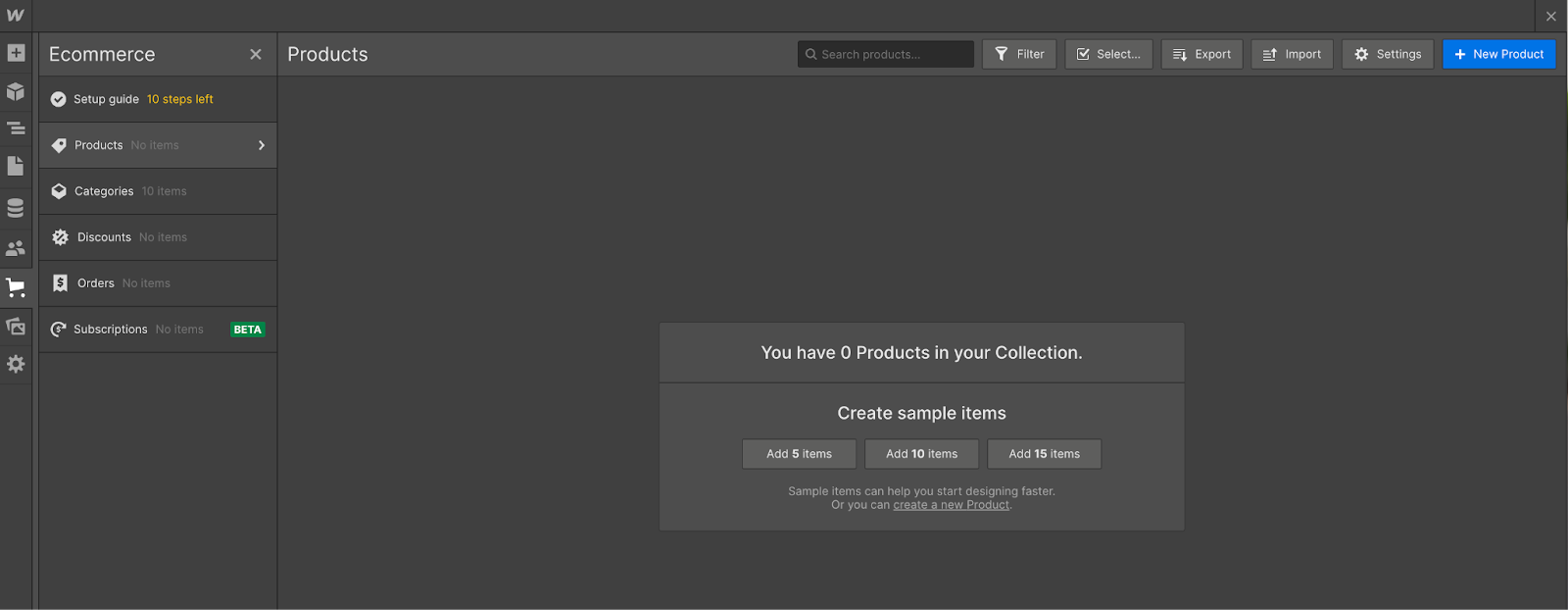
Um ein Produkt hinzuzufügen, klicken Sie einfach auf Füge ein Produkt hinzu Hyperlink-Text, und Sie werden zu den folgenden Fenstern weitergeleitet.

Hier kannst du einen Musterartikel hinzufügen, wenn du ihn vorher auschecken möchtest, oder du kannst auf den Neues Produkt klicken Sie auf die Schaltfläche und geben Sie die erforderlichen Informationen ein, wie auf dem folgenden Bild zu sehen ist.

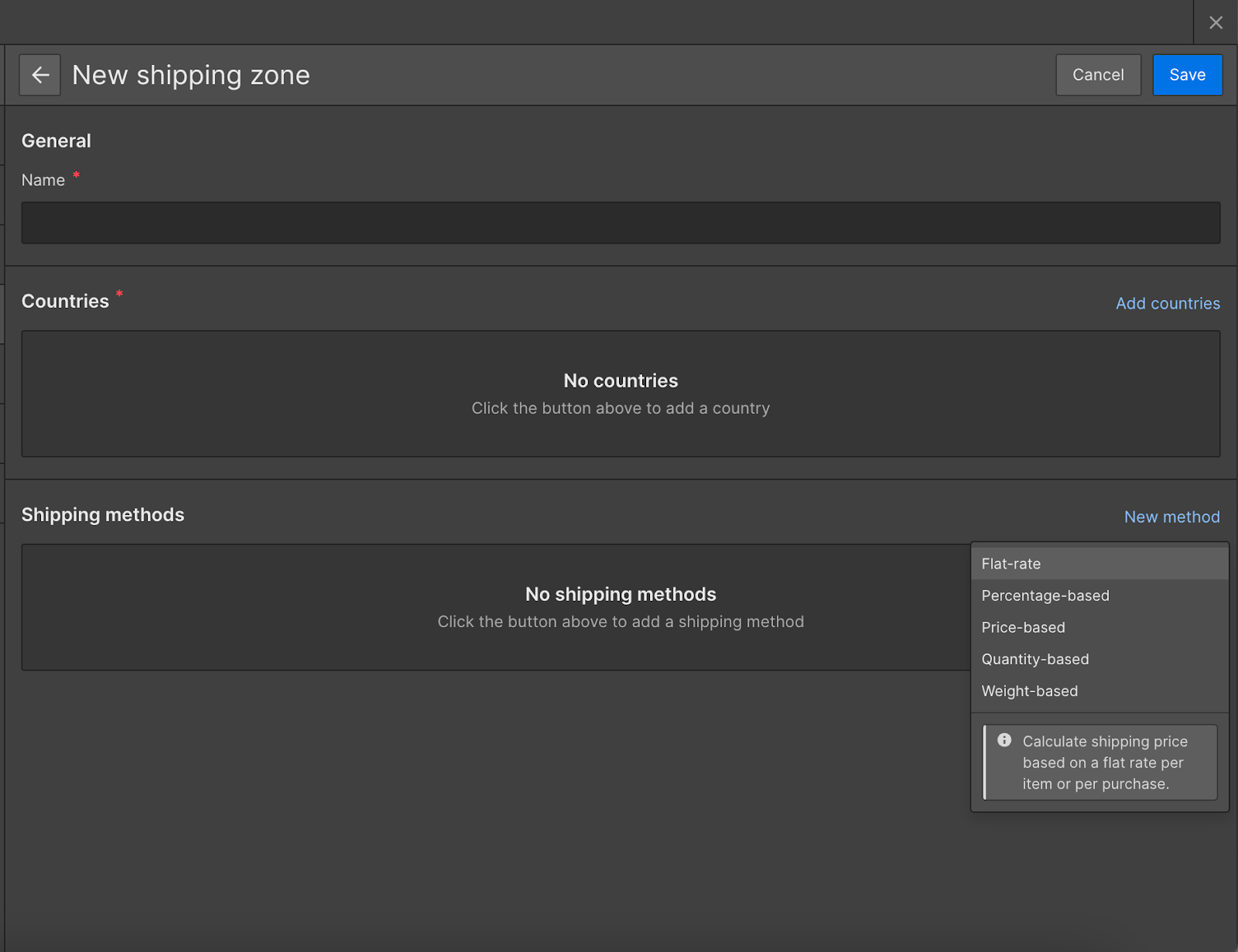
Wie bei den anderen klicken Sie einfach auf Fügen Sie eine Versandart hinzu Hyperlink und dann klicken Versandzone hinzufügen.

In Versandzonen können Sie je nach Präferenz zwischen verschiedenen Versandmethoden wie preisbasiert, gewichtsbasiert, pauschal usw. wählen.
Nachdem Sie ausgewählt haben Versandzone hinzufügen, es erscheint das folgende Fenster, in dem Sie wählen können Versandarten und füllen Sie die anderen erforderlichen Felder aus.

Dies ist der letzte Schritt, bevor Sie mit der Gestaltung Ihres Shops beginnen. Um dies zu tun, klicken Sie auf Einstellungen überprüfen Hyperlink in der Einrichtungsanleitung und wählen Sie weiterhin die gewünschte Steuerkategorie aus, oder Sie können auch die Version für die automatische Steuerberechnung einrichten.

Nachdem Sie die erste Phase des Einrichtungsleitfadens abgeschlossen haben, ist es an der Zeit, mit der Gestaltung Ihres Shops zu beginnen. Hier sind die 4 Schritte, die du in diesem Teil befolgen musst:

Gehen Sie zunächst in der Einrichtungsanleitung zum Abschnitt Shop entwerfen und wählen Sie die erste Aufgabe aus, Ihren Einkaufswagen hinzuzufügen und zu gestalten.
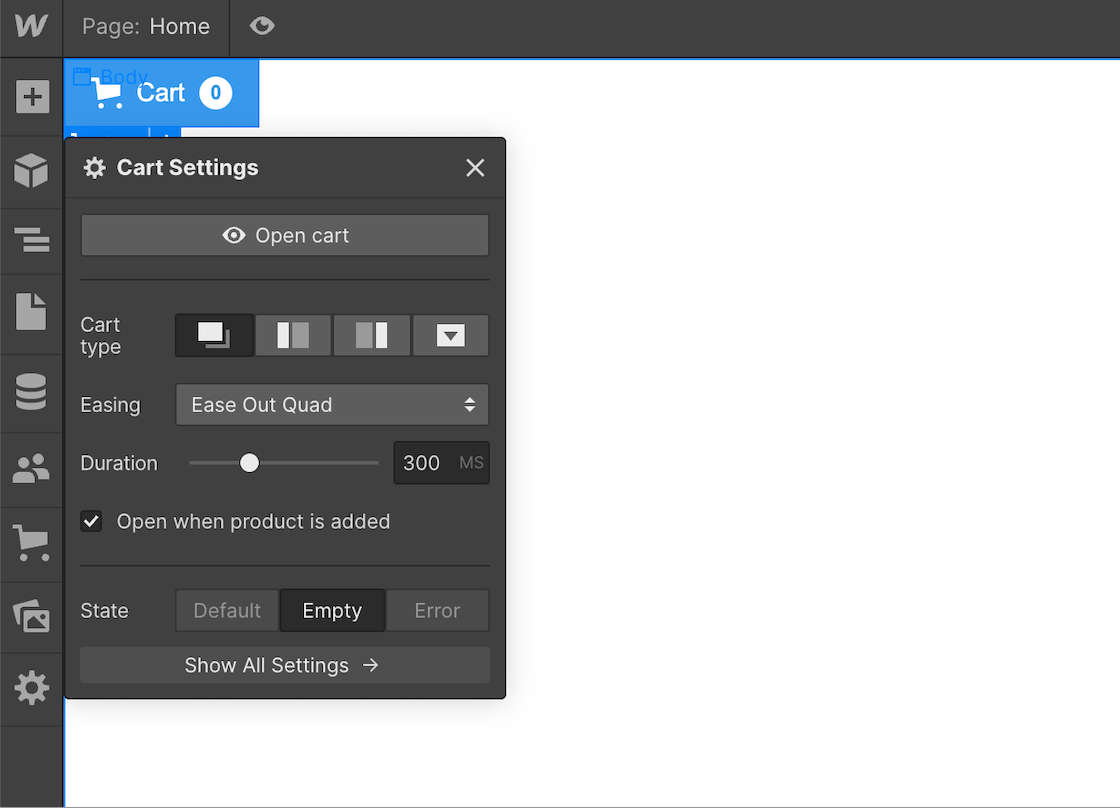
Klicken Einen Einkaufswagen hinzufügen Hyperlink-Text, und das Hauptdesignfenster wird geöffnet. Scrollen Sie nach unten zum E-Commerce-Teil und wählen Sie den Warenkorb Symbol.

Nachdem Sie das getan haben, erscheint ein weiteres Fenster mit dem Warenkorb-Einstellungen, Sie können die Einstellungen dort ändern oder es schließen und später auf der rechten Seite der visuellen Leinwand überprüfen.

Der zweite Schritt nach dem Hinzufügen Ihres Warenkorbs ist die Gestaltung der Produktseite.
Klicken Sie einfach auf die Schaltfläche Elemente hinzufügen und fahren Sie mit dem Design fort. Das Entwerfen einer Produktseite ist wie das Erstellen jeder anderen Seite in Webflow, also fahren Sie fort und zeigen Sie Ihre Kreativität.
Wie im vorherigen Schritt ist das Entwerfen der Checkout-Seite dasselbe wie das Entwerfen jeder anderen Seite in Webflow.
Der einzige Unterschied besteht darin, dass nach der Aktivierung der E-Commerce-Funktion automatisch eine Checkout-Seite mit den obligatorischen Informationen erstellt wird, die vor dem Versand ausgefüllt werden müssen.
Das einzige, was Sie tun müssen, ist, Farben und andere Designelemente hinzuzufügen, die Ihnen gefallen, damit die Checkout-Seite Ihren ästhetischen Vorlieben entspricht.
Klicken Sie einfach auf das Gehe zur Checkout-Seite Hyperlink-Text und sofort wird das Fenster der Checkout-Seite auf der Design-Leinwand angezeigt, wo Sie Farben und andere Elemente nach Ihren Wünschen hinzufügen können.
E-Commerce-E-Mails sind der letzte Schritt in der zweiten Phase der Einrichtung Ihrer Webflow-E-Commerce-Website.
Dies ist der Abschnitt, in dem Sie das entwerfen E-Mails bestellen, ob die Bestellung bestätigt, versandt, erhalten oder erstattet. Jede E-Mail-Seite muss ein wenig angepasst werden, damit das Design mit dem Rest der Seite übereinstimmt.
Um dies zu tun, klicken Sie auf den Gehe zu den E-Mail-Einstellungen Hyperlink und laden Sie Ihr Markenlogo in das sich öffnende Fenster hoch. Fahren Sie mit den anderen Details, Farben und E-Mail-Nachrichtentexten fort, wenn Sie sie einzigartiger und von der Konkurrenz abheben möchten.

Der dritte und letzte Teil beim Aufbau Ihres Webflow-E-Commerce-Shops besteht darin, Ihre Website der Öffentlichkeit zugänglich zu machen.
Dazu müssen Sie vor der endgültigen Veröffentlichung Ihrer Website diese 4 zusätzlichen Schritte ausführen:

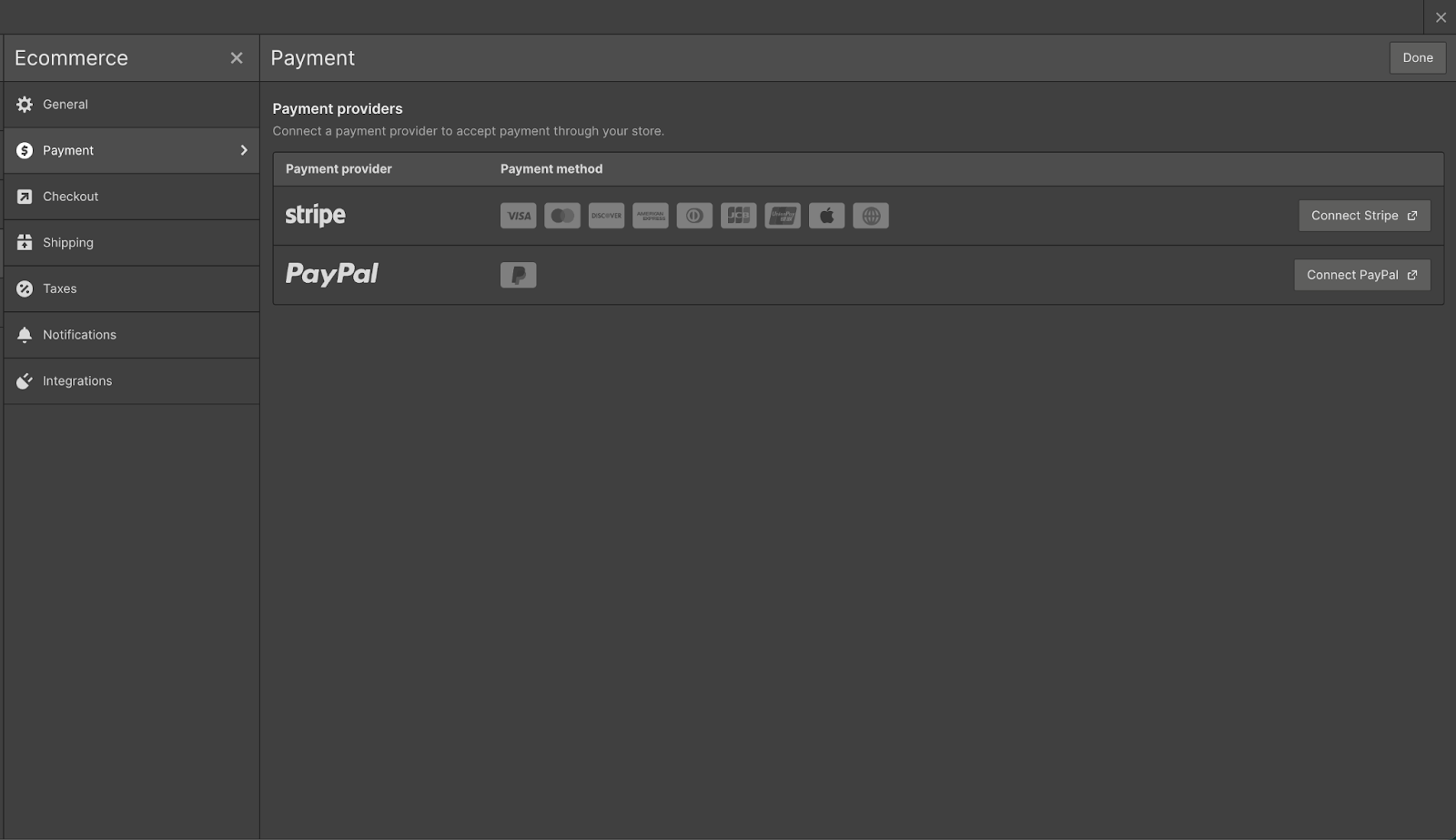
Wie das Sprichwort „Nichts ist umsonst“ sagt, müssen Sie vor dem Start Ihrer Website einen Anbieter hinzufügen, der Zahlungen über Ihr Geschäft akzeptiert.
Um diese Aufgabe abzuschließen, klicken Sie auf Zahlungsanbieter hinzufügen Verlinken Sie den Text und verbinden Sie dann einen der im nächsten Fenster angezeigten Zahlungsanbieter — Stripe oder Paypal.

Webflow akzeptiert Zahlungsmethoden per Kredit- oder Debitkartenzahlung (Visa, Mastercard, American Express, Discover, Diners Club, JCB) über Stripe und PayPal sowie
Web-Zahlungen (wie Apple Pay und Google Pay) über Stripe.
Wie wir am Anfang dieses Artikels erwähnt haben, bietet Webflow keine kostenlose Option, wenn es um E-Commerce-Shops geht.
Sie können Ihre Website zwar ohne einen Seitenplan erstellen, aber Sie können sie nicht veröffentlichen, wenn Sie keinen der Premium-E-Commerce-Webseitenpläne abonniert haben.
Wenn Sie noch keinen E-Commerce-Webseitenplan hinzugefügt haben, gehen Sie zu Hosting hinzufügen Verlinken Sie den Text in der letzten Phase der Installationsanleitung und wählen Sie einen der Pläne aus, wie oben in der Abbildung mit den Lageplänen gezeigt.
Außerdem ist es wichtig zu wissen, dass Sie, wenn Sie bereits einen anderen Hosting-Plan haben, diesen auf einen E-Commerce-Plan aktualisieren müssen, um eine E-Commerce-Site veröffentlichen zu können.
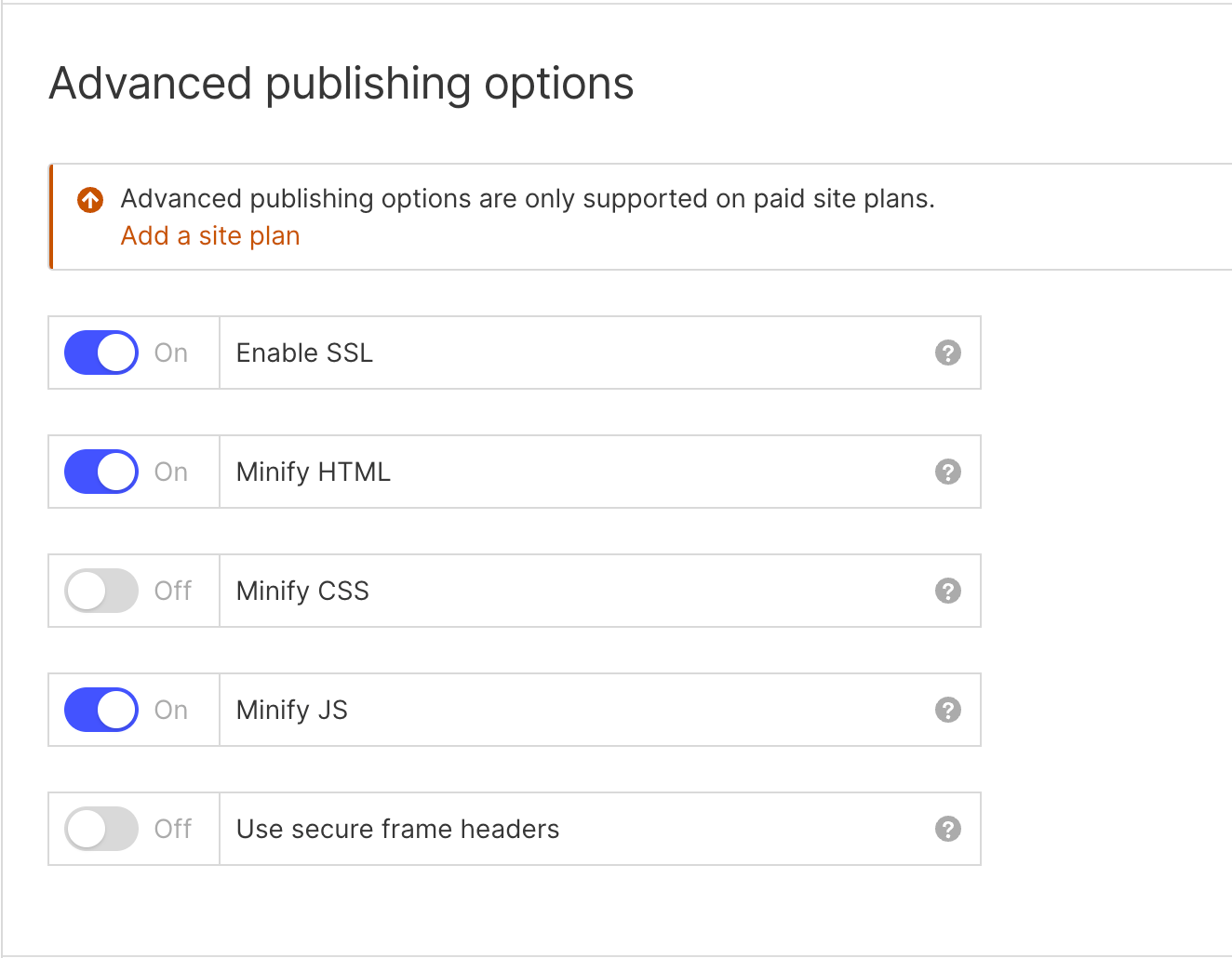
Um sicherzustellen, dass Ihre Zahlungsabwicklung sicher ist, müssen Sie SSL (Secure Sockets Layer) aktivieren
Klicken Sie einfach auf SSL aktivieren Hyperlink in Ihrer Installationsanleitung, und Sie gelangen direkt zum Registerkarte „Veröffentlichen“ von Einstellungen der Seite.
Scrollen Sie danach einfach nach unten zum Erweiterte Veröffentlichungsoptionen und stelle die SSL aktivieren schalten Sie auf Ein.

Der letzte und letzte Schritt vor der Veröffentlichung Ihrer Website ist das Aktivieren des Checkout-Buttons. Kein Benutzer kann eine Bestellung in Ihrem Shop aufgeben, es sei denn, Sie führen diesen Schritt durch.
Klicken Sie auf den Checkout aktivieren Hyperlink und aktivieren Sie den Schalter im Hyperlink-Zielfenster, klicken Sie auf sparen und du bist fertig!

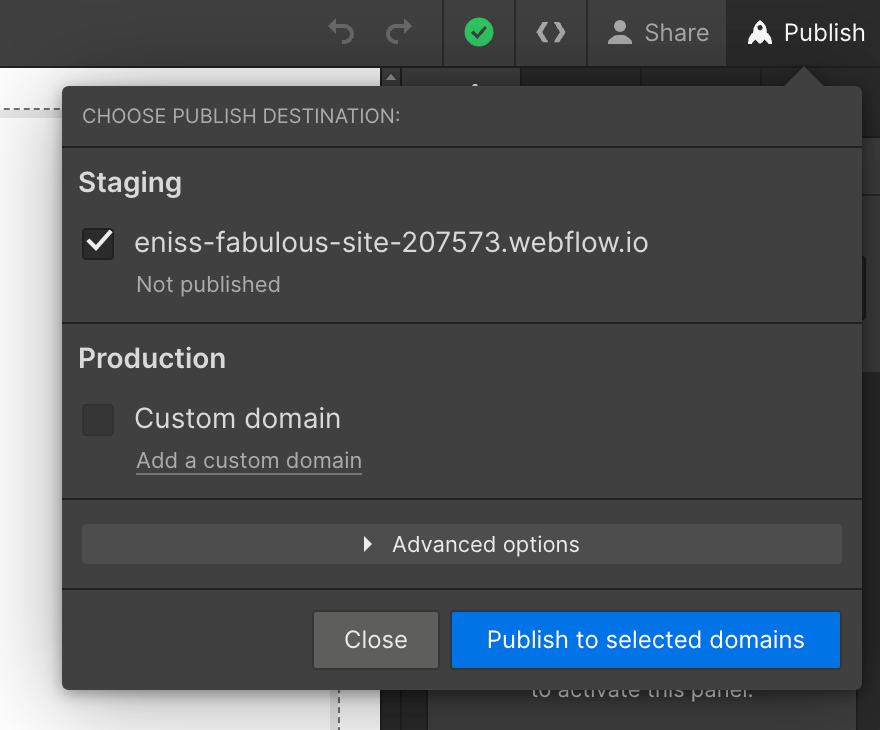
Der letzte und einfachste Schritt ist das Veröffentlichen Ihrer Website. Wählen Sie einfach die publizieren Button wie beim Veröffentlichen einer anderen Webflow-Seite auf Ihren Domains und schon kann es losgehen!

Wenn Sie sich auf die Reise begeben, einen Online-E-Commerce-Shop auf Webflow zu eröffnen, eröffnen sich Unternehmen eine Welt aufregender Möglichkeiten, auf dem ständig wachsenden digitalen Markt erfolgreich zu sein.
In einer Zeit, in der visuelle Entscheidungsfindung an oberster Stelle steht, entwickelt sich Webflow zu einem wegweisend, wodurch Unternehmer in die Lage versetzt werden, fesselnde Online-Shops zu erstellen, ohne dass komplexe Programmierkenntnisse erforderlich sind. Mit ein paar Klicks und einem Schuss Kreativität können Unternehmen ihrer Fantasie freien Lauf lassen und visuell atemberaubende E-Commerce-Websites entwerfen, die Kunden in ihren Bann ziehen.
Wenn Sie sich einige erstaunliche Beispiele für E-Commerce-Website-Vorlagen ansehen möchten und nicht nur, schauen Sie sich unsere Vorlagen auf der Webflow-Speicher. Als zusätzlichen Bonus können Sie sich diese hilfreiche Funktion ansehen YouTube-Playlist von Charli Marie, die dir noch mehr helfen und alle Missverständnisse beim Aufbau eines E-Commerce-Shops für dich selbst klären wird!
.svg)

Wir stellen Ihnen die Galway Webflow-Vorlage vor, Ihr Tor zu moderner Beratungsqualität. Galway ist mehr als nur eine Website-Vorlage; es ist eine digitale Leinwand, die sorgfältig für Agenturen und Unternehmen erstellt wurde, die eine tiefgreifende Online-Wirkung erzielen möchten.