
Web design has evolved significantly throughout the years, with powerful design tools now being more accessible than ever. In 2022, the web design services industry in the United States had a market size of $11 billion.
In this massive market, thriving with a good product is not quite an easy task to achieve, and that is exactly what Figma has done.
Being here only for a few years, Figma since its launch in 2015 as a closed Beta, has become one of the most important go-to tools in the field of web design.

What is Figma, you ask? Well, Figma is a powerful cloud-based UI-UX design platform that enables multiple designers to create, prototype, and collaborate together on web design Figma projects seamlessly.
Further on we will discuss how to effectively use Figma for web design, helping you create stunning web layouts and prototypes with ease.
If you are a newcomer to the design world, or you are looking to switch from another UI design tool, you first need to familiarize yourself with Figma’s interface and key features.
From creating shapes to adjusting layers and using vector networks, you'll soon be well-acquainted with Figma's versatile toolkit. We'll delve into using frames, components, and more to keep your work organized and explore the benefits of using Figma website design.
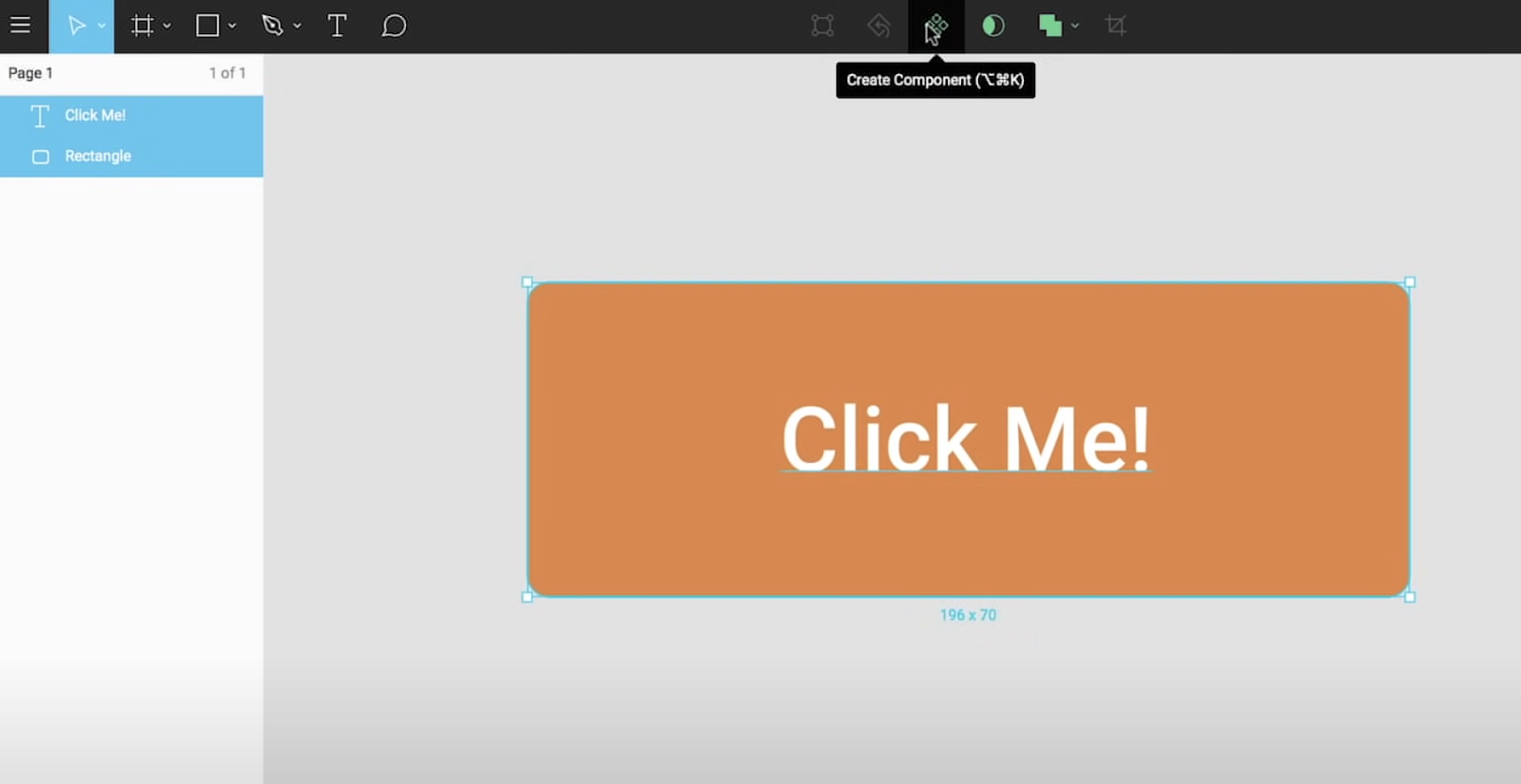
Before going through frames, vector tools, and other Figma web design features, first, let’s get you acquainted with a short interface overview.

Figma's interface is intuitive and user-friendly. The left sidebar houses your project's layers, pages, and assets, while the right sidebar contains properties and design settings. The canvas is where you'll design your web pages.
In Figma, web pages are represented by artboards or what they use another name for — Frames. These act as containers for your design elements. You can create multiple frames to represent different pages or screen sizes within a single project.

Figma offers a wide range of vector design tools, such as the Pen tool, Shape tool, and Text tool. Use these tools to create shapes, icons, buttons, and typography elements for your web design.

One of Figma's standout features is its robust support for components and styles. Components are reusable design elements (e.g., navigation bars, buttons) that can be easily replicated and updated across multiple frames. Styles allow you to maintain consistent colors, typography, and effects throughout your design.

The heart of web design lies in creating captivating layouts that resonate with your audience.
Figma's grid, guides, and rulers will assist you in aligning elements with precision and maintaining consistency throughout your design.
Now that you've acquainted yourself with the essentials, let's dive into the process of designing web pages through the lens of Figma:
As a tip for effective design, consider creating a design system within Figma. The design system centralizes all your design assets, components, and styles, streamlining the design-to-development workflow and ensuring consistency across projects.
Design is seldom a solitary endeavor, and Figma recognizes the importance of collaboration.
With features like real-time collaboration, Figma's cloud-based nature allows multiple designers to collaborate simultaneously on the same project. This dramatically speeds up the workflow since everyone can see changes in real-time, without the traditional need to save and export.
Not only that but Figma also thought of including a commenting feature to leave feedback directly on specific design elements.
This Figma web design feature further saves users a lot of time by allowing them to discuss design decisions, suggest changes, and address questions directly, without needing to do screenshots or video recordings and send them as feedback through other applications.
Another very efficient feature of Figma is that it automatically saves your version history.
A similar feature to Google Docs, it allows you to revert to the previous states of your design if needed. This is very valuable especially when you are experimenting with different design directions.
Of course that after you complete your work you need to share your designs with stakeholders and clients. Figma through shareable links makes that possible, and also gives you control for viewing and editing permissions, making it easy to gather feedback and present your work.
Smooth collaboration between designers and developers is essential for successful web projects. But as the saying goes “A worker is only as good as his tools are”, and to achieve the best of your potential, it is important to use the right tools for the right job.
When you are in the world of web design, you always try to look for solutions that provide you with a better result, which is the main purpose of your work, and also to save you time and money.
That’s why the combination of a tool like Figma with Webflow is the perfect fit.
While you can use Webflow to design anything that you want in its visual canvas, there are some restrictions that will cost you time and efficiency in your design journey, things that by using Figma you can do in a breeze.
That is because Webflow in its essence is a web development tool, despite having design capabilities and can achieve the same end results, the road that it takes to achieve that is longer and has more hurdles in it.
On the other hand, Figma is a vector graphics and prototyping design tool, not a web development one, that’s why you need a website development tool like Webflow to take your design and development process to another level.
Figma’s design interface allows you to experiment more with the different design components on the canvas, allowing you to move them freely in the canvas and see quickly which is the best position for that component, or duplicate that design, modify it, and see it side by side to detect which is the most appealing choice.
You simply design the UI on Figma, then export it to Webflow, and continue with the rest of the development until you are ready to go live and publish.
A captivating web design as mentioned above relies on diverse assets and resources. Figma simplifies this process, letting you import/export design elements seamlessly.
For development, Figma's Inspect mode simplifies the handoff process by generating CSS code and asset information for developers, extracting design details, measurements, and assets directly from the Figma file.
When it comes to exporting files, Figma’s export settings allow you to export design elements, images, and icons in various formats and sizes. It also allows you to specify file types, resolutions, and naming conventions, and easily continue the work on those files when exported to your other web design tools and assets.

Figma has emerged as a cornerstone tool for web design, enabling seamless creation, collaboration, and innovation. With its user-friendly interface, comprehensive design system, and versatile features, Figma empowers designers to craft captivating layouts, maintain consistency, and prototype interactions.
Figma’s intuitive platform can empower you to bring your web design visions to life and using it together with web development platforms like Webflow enhances your design-to-development journey tremendously.
To learn more about Figma’s effective design, you can check out this Figma tutorial for beginners, and also to download Figma for desktop, you can click on the Figma download link here.
Also, for more insights about web design and development, check out our other guides and articles to enhance your skills and knowledge, and keep up to date with the latest trends happening out there in the web design world. Check us out at wedoflow.com for stunning Webflow templates, and read our blog for more!
.svg)